
レスポンシブデザインで設計されたWEBサイトを確認するツールはたくさんあります。
今回は中でもデバイスを切り替える際に便利なツールを1つご紹介します。
今回紹介するViewport Resizerには、以下の特徴があります。
Viewport Resizerの特徴
- 簡単にスマートフォン、タブレットの向きを変更可能
- カスタムサイズの指定可能
- メディアクエリのサポート
- ブックマークレットの利用時はOSやブラウザの制限なし(一部を除く)
Viewport Resizerの使い方
1. Google Chromeの拡張機能またはブックマークレットを追加します。
(今回はGoogle Chromeの拡張機能として説明しています)
Chromeウェブストア
https://chrome.google.com/webstore/detail/viewport-resizer/kapnjjcfcncngkadhpmijlkblpibdcgm?hl=j
ブックマークレット
http://lab.maltewassermann.com/viewport-resizer/
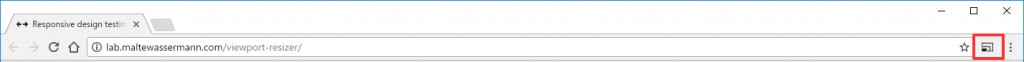
2. Google Chromeの拡張機能を追加したらブラウザの右上に追加されたアイコンを押して起動

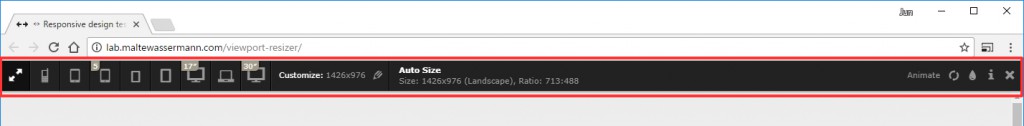
3. 起動すると閲覧しているページの上部(赤枠の箇所)にツールが表示されます

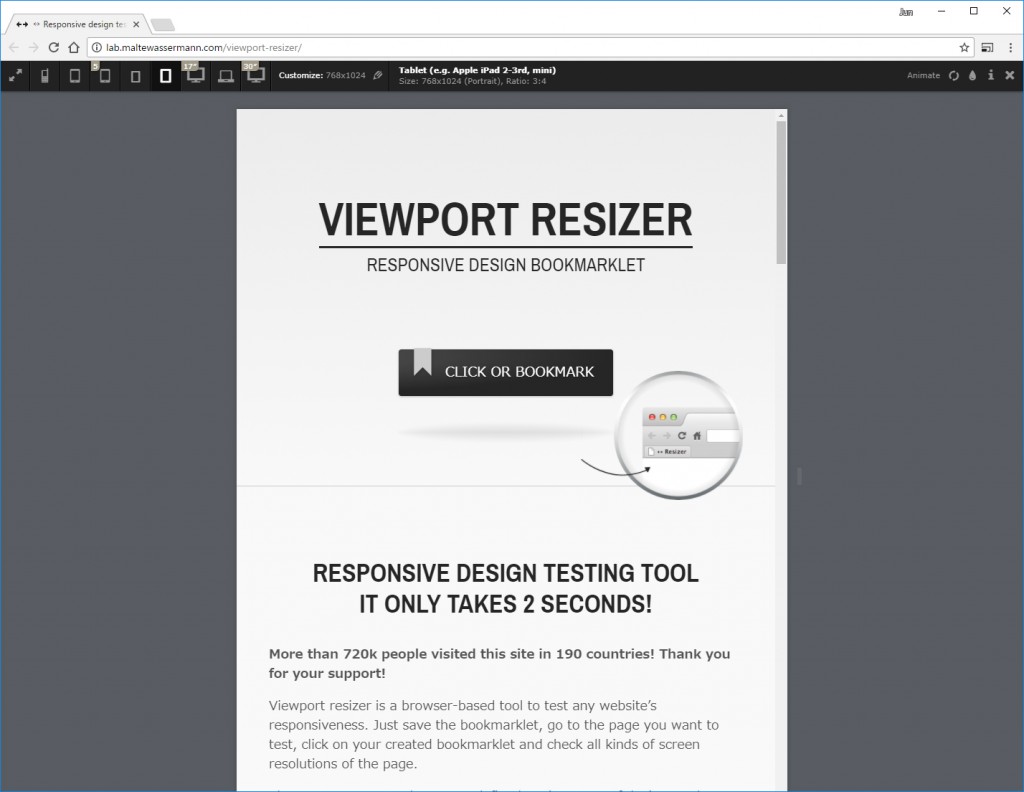
4. 各デバイスのアイコンを選択すると指定のサイズで表示されます

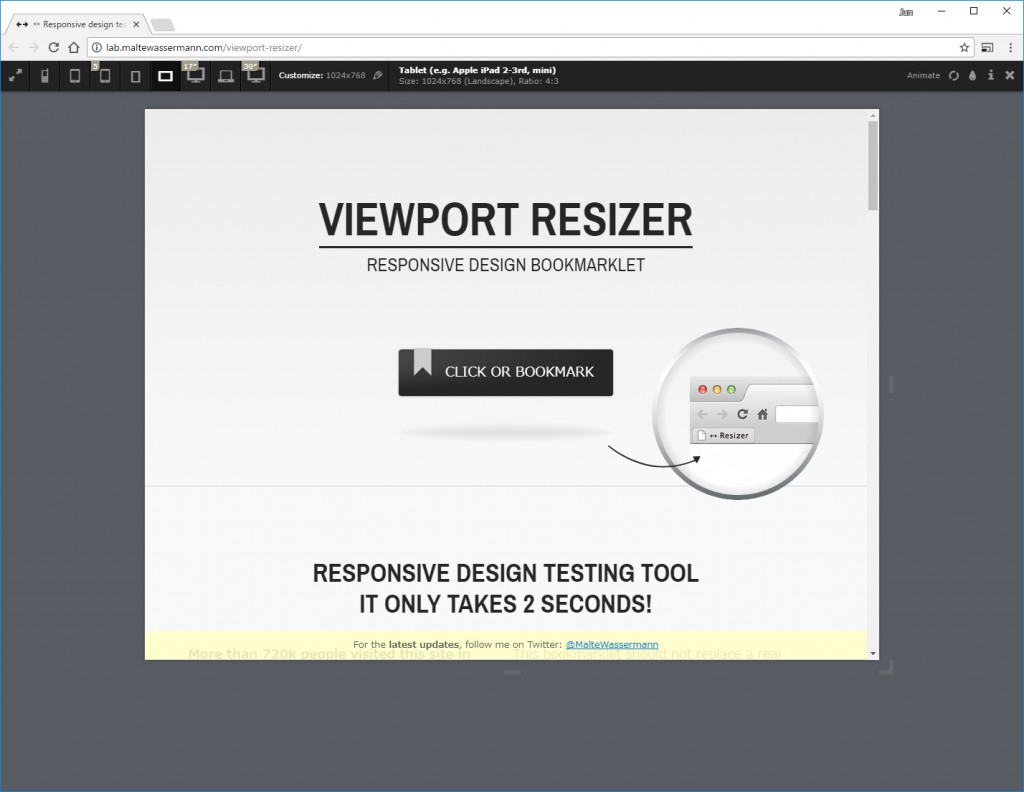
5. さらにもう一回同じアイコンを押すと横向きで表示されます

微妙なサイズは、[Customize]にサイズを打ち込むか、表示エリアの枠をドラッグすることで変更が可能です。
より一層厳密にチェックをする場合は、このツールだけではできませんが、サクッとおおまかな見た目の確認をするのに手軽で簡単、なおかつ高機能なので、最適です。
※パソコンとスマートフォンで別々にサイト制作をしている際は、Viewport Resizerでは切り替えできません。
ぜひお仕事でお困りの際は、使ってみてください。
