2021/04/17
Googleアルゴリズムの改定「Core Web Vitals」の対応方法

2021年5月「Core Web Vitals」が正式に検索ランキング要因に追加されると発表がありました。
「Core Web Vitals(コア ウェブ バイタル)」の要因は、以下3点です。
・ページの表示速度(LCP)
・ユーザー操作への反応性(FID)
・視覚要素の安定性(CLS)
そもそも「Core Web Vitals」とは、
ページに訪れた際のユーザー体験といえる「ページエクスペリエンスシグナル」の1つです。
自社サイト対応状況を下記のURLから確認することができます。
https://developers.google.com/speed/pagespeed/insights/?hl=JA
宿泊業界のウェブサイトはモバイルアクセスが7割を占めるケースが多いので
モバイルの点数をあげることが必須になります。
弊社で最近、サイトリニューアルした案件を調査してみました。
・SP(モバイル)
 ・PC(デスクトップ)
・PC(デスクトップ)
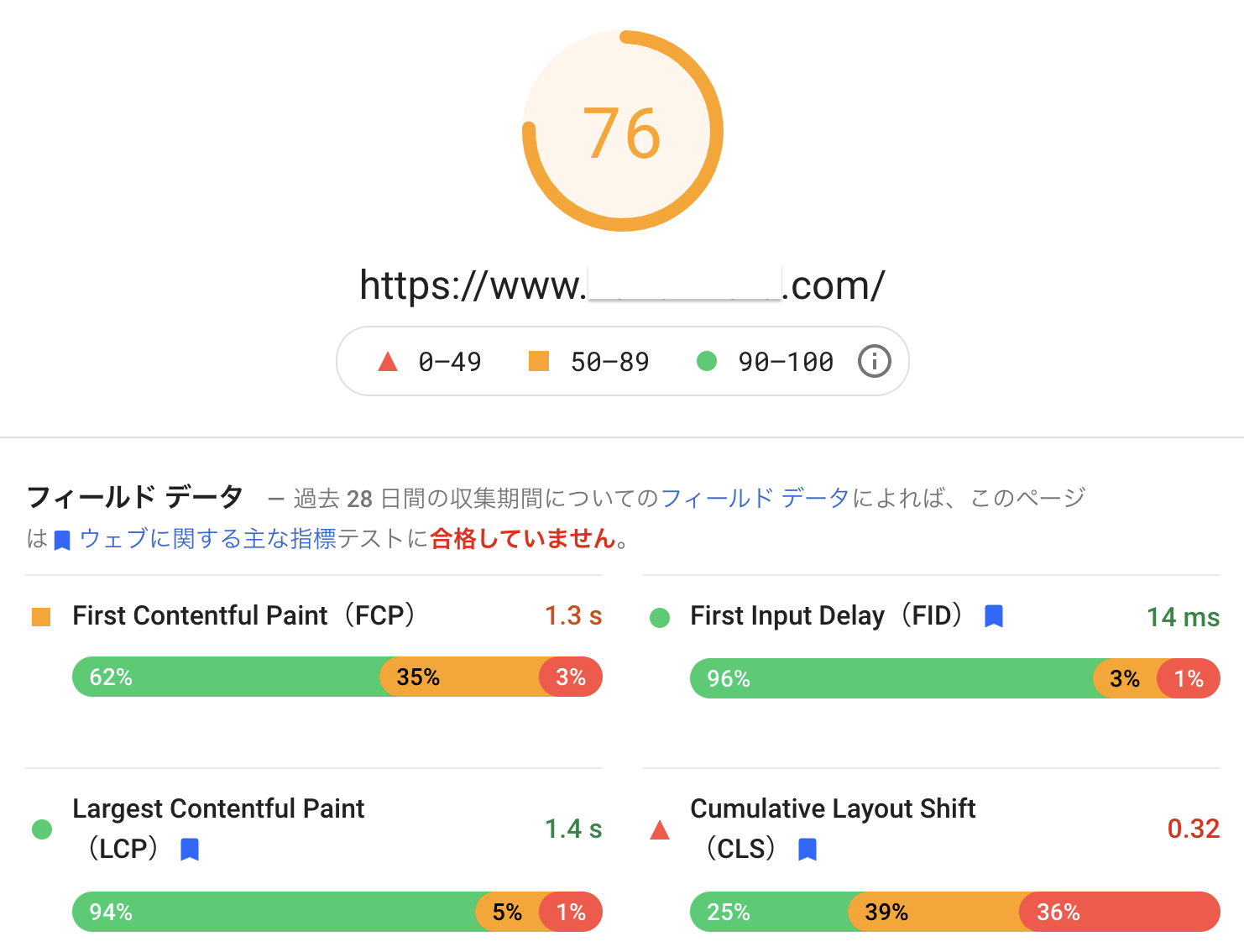
-2021-04-14-17.40.46-300x228.png) PCでは、ほぼ満点に近いところまで、改善できましたが モバイルは、
90点以上の評価にはなりませんでした。
原因のひとつとして、トリップアドバイザーのバナーが、
画像サイズを指定しているにもかかわらずスクリプトで画像コードが生成されているようで、
Googleのツールでは警告になります。
トリップアドバイザーのバナーを除外したテストページでは、
CLSスコア0.25以下まで改善できることを確認しました。
トリップアドバイザーの警告が発生することで、いずれのページも0.28以上のスコアとなります。
今まで、当たり前のように設置していたバナーなど、設置の検討が必要です。
まだまだ、改善の余地はありますが、そこそこのスコアを出す制作方法は理解できました。
サイトのスコア改善希望の方は、ご相談くださいませ。
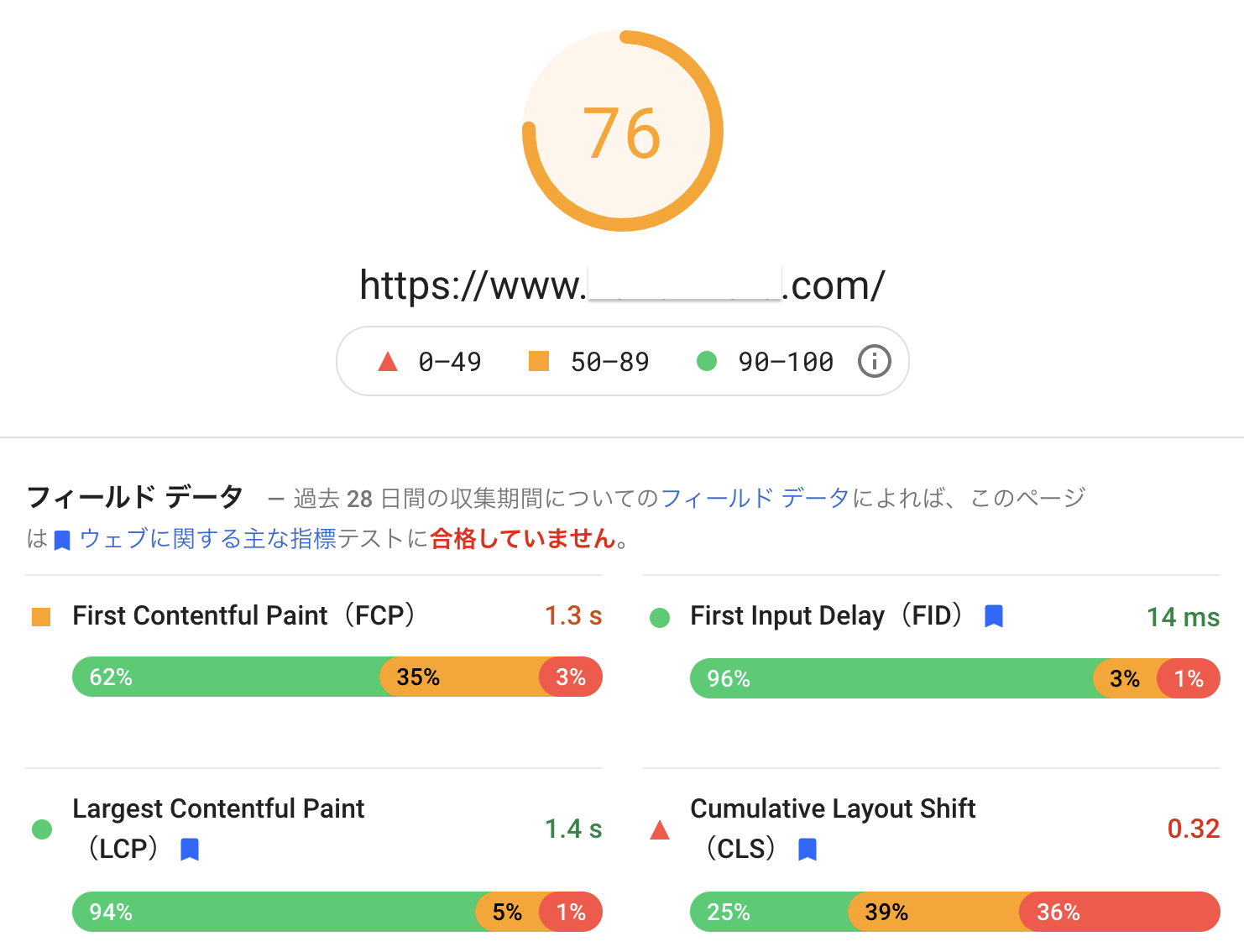
PCでは、ほぼ満点に近いところまで、改善できましたが モバイルは、
90点以上の評価にはなりませんでした。
原因のひとつとして、トリップアドバイザーのバナーが、
画像サイズを指定しているにもかかわらずスクリプトで画像コードが生成されているようで、
Googleのツールでは警告になります。
トリップアドバイザーのバナーを除外したテストページでは、
CLSスコア0.25以下まで改善できることを確認しました。
トリップアドバイザーの警告が発生することで、いずれのページも0.28以上のスコアとなります。
今まで、当たり前のように設置していたバナーなど、設置の検討が必要です。
まだまだ、改善の余地はありますが、そこそこのスコアを出す制作方法は理解できました。
サイトのスコア改善希望の方は、ご相談くださいませ。

・PC(デスクトップ)
PCでは、ほぼ満点に近いところまで、改善できましたが モバイルは、 90点以上の評価にはなりませんでした。 原因のひとつとして、トリップアドバイザーのバナーが、 画像サイズを指定しているにもかかわらずスクリプトで画像コードが生成されているようで、 Googleのツールでは警告になります。 トリップアドバイザーのバナーを除外したテストページでは、 CLSスコア0.25以下まで改善できることを確認しました。 トリップアドバイザーの警告が発生することで、いずれのページも0.28以上のスコアとなります。 今まで、当たり前のように設置していたバナーなど、設置の検討が必要です。 まだまだ、改善の余地はありますが、そこそこのスコアを出す制作方法は理解できました。 サイトのスコア改善希望の方は、ご相談くださいませ。

.png)

